Quentin Neal
Software Engineer
Hello! I'm a Software Engineer with professional experience in the React, Next.js and .NET ecosystem. I value pushing boundaries of what a website is supposed to be and I value producing maintainable solutions to enhance the success of businesses and clients.
I currently specialize in the React/Next.js ecosystem in the frontend, with expanded knowledge of the backend with .NET/C#, where I have sharpened my skills in programming, debugging, error handling, validation, testing and more.
My programming, hospitality, and retail experience, along with traveling, have given me plenty of opportunities to understand and work with different types of people. My experience has uniquely shaped me into a skilled programmer with a customer experience mindset.
Outside of programming, I like to engage in amateur astronomy and use VSTi (Virtual Studio Technology instruments) to produce sounds in FL Studio.
Feel free to check out my projects section below to learn more about my professional experience, or visit my LinkedIn or GitHub.

- TypeScript
- HTML
- CSS
- C#
- Next.js
- Jest
- React Testing Library
- Material UI
- T-SQL
- .NET
- SignalR
- REST API
- User Interface (UI)
- User Experience (UX)
- Responsive Design
- Git
- GitHub
- ClickUp
- Data Structures and Algorithms
- Design Principles
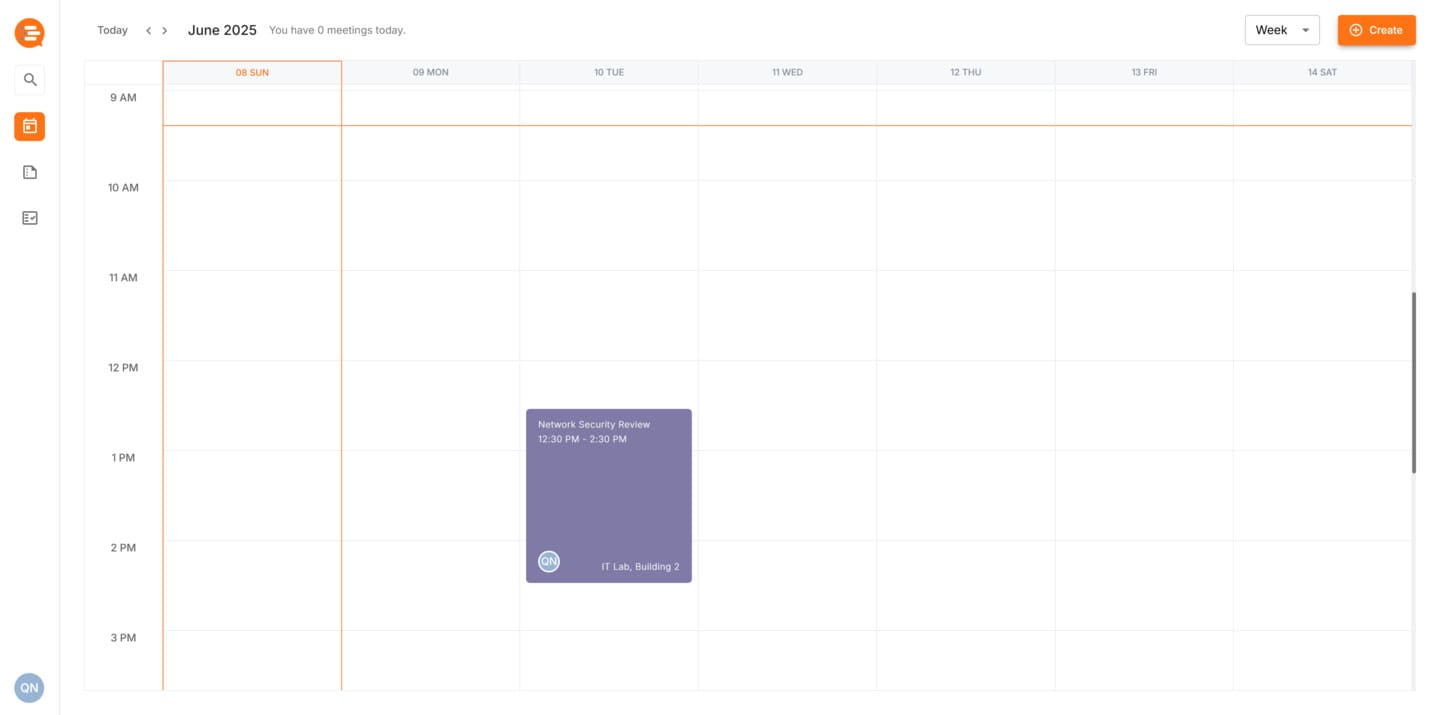
Infange (v2) is a collaboration platform built in Next.js and .NET that unifies team collaboration tools such as calendars, notes, agendas and more into a real-time application.
My company has been attempting for the past few years to create a proper working base version of this application but was unsuccessful due to overengineering and poor planning. I was tasked as the primary frontend engineer for v2 of this project after helping with v1 (React, Node) to build the frontend from the ground up.
My responsibilities were to architect the core foundation and implement the majority of the application’s key features. I created atomic UI components for all of the features of the website such as the menu, calendar components, form elements, buttons, agenda accordions, and more. I worked on the account creation, login, calendar, agendas, notes, and settings pages and currently do ongoing maintenance throughout the application. I also worked on client-side REST API calls and WebSockets and some backend REST API endpoints.
One important feature is the calendar. In the previous version, we used a third-party tool for the calendar but this limited flexibility for future features. I rebuilt the calendar from scratch using flexbox mixed with absolute positioning techniques to accurately layout the meetings on the calendar. The calendar meetings also adjust themselves properly in the event of conflicts and the calendar has a live horizontal timeline marker.

- JavaScript
- TypeScript
- HTML
- CSS
- C#
- React
- Redux/Redux Toolkit
- React Router
- Jest
- React Testing Library
- Vitest
- Sass (SCSS)
- Material UI
- NodeJS
- Express
- T-SQL
- PostgreSQL
- MongoDB
- .NET
- REST API
- User Interface (UI)
- User Experience (UX)
- Responsive Design
- Git
- GitHub
- ClickUp
- Data Structures and Algorithms
- Design Principles
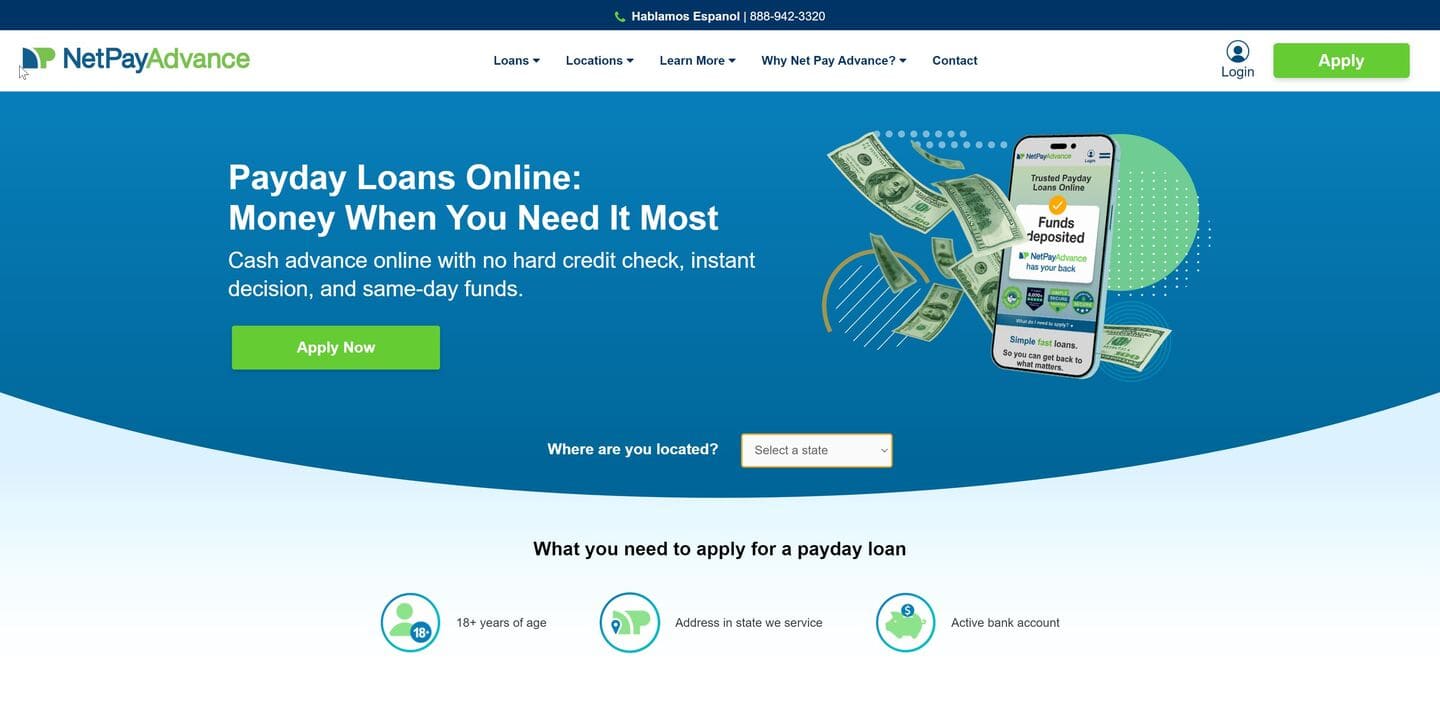
Net Pay Advance is a leading online lending platform built with React and .NET that delivers fast personal loans across a variety of product types.
I perform general maintenance on both the frontend and backend. My work spans bug fixes and feature development for authentication, login flows, dashboard and profile pages, lead landing pages, Azure Key Vault integration, client-side REST API services, server-side REST endpoints, stored procedures, T-SQL queries, and more. Lately, I’ve also implemented solutions for CFPB compliance and Adverse Action.
A major contribution I made was assisting with the New Customer App rewrite, I helped redesign the multi-step application flow, modified the form components in each step, and refined the UI to boost conversion rates.
I also maintain our private loan support portal used by the Nuvative customer service team to resolve loan issues.

- HTML
- CSS
- JavaScript
- Formspree
This project is my revamped portfolio site. One of my strongest passions is CSS, and I like to build personal projects to demonstrate my confidence in it while pushing boundaries on what a website is supposed to be with a "form meets function" philosophy.
This website currently uses only HTML, CSS, JavaScript and Formspree, with plans to add other potential frameworks or libraries as needed. I believe it's important to use only what you need when working on web projects to enhance the user experience, minimize bugs, decrease technical debt, improve performance and more.
The primary focus on this site was to attempt to use the sticky feature of CSS to create a unique browsing experience that also improves UI/UX experience compared to normal methods. I also included video and animations to enhance the experience.
I took a particular interest in optimizing images and videos to ensure the website loads fast, and the users have a positive browsing experience.
In the future, I plan to add functionality such as adding a submenu for projects, provide increasing attention to detail regarding animations and responsiveness, and update the portfolio with future real-world projects.